
Технология создания Интернет-приложений - 2
для специальности 220300
Новые технологии в программировании
для специальности 220201 (210100)
Кафедра КСУП
Губин И.Г.
Томск-2006
№ 1
HTML -
• это язык гипертекстовой разметки.
№ 2,3,9
Информация, введённая между элементами (тегами) <TITLE>...</TITLE> будет отображаться:
• В окне заголовка броузера.
№ 4
Строка - <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”> должна находиться:
• В строке, содержащей информацию о версии документа.
№ 5
Строка о типе документа - <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Strict//EN”> несёт информацию о том, что:
• Такой документ не должен содержать отмененных элементов и атрибутов языка HTML версии 4.0, и не должен быть контейнером для фреймов.
№ 6
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”>:
• Такой документ может содержать все то, что и HTML 4.0 Strict, а также отмененные элементы и атрибуты.
№ 7
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Frameset//EN”>:
• Указывает на то, что данный документ является контейнером для набора фреймов.
№ 8
У элемента HEAD:
• Есть собственный атрибут PROFILE.
№ 10
Элемент (контейнер) HTML.
• Текст, помещенный вне этого элемента, может игнорироваться броузером.
• Информация о версии HTML не входит в контейнер HTML.
• Вся информация, помещённая в элемент HTML (кроме комментариев) отображается в окне броузера.
№ 11
Элемент HEAD.
• Информация, помещённая в элемент HEAD, не отображается при просмотре документа в броузере.
• Данный элемент содержит информацию о текущем документе, такую, как заголовок, ключевые слова, и иную информацию, которая не должна отображаться в документе.
• Элемент HEAD может содержать строку определения – МЕТА.
№ 12
Элемент TITLE.
• Каждый действительный документ HTML должен иметь элемент TITLE в части HEAD.
• Большинство броузеров отображают строку, размещенную внутри элемента TITLE в качестве заголовка окна.
• Нет явных ограничений на длину текста, помещённого в элемент TITLE.
№ 13
Элемент МЕТА.
• Элемент МЕТА предоставляет возможность сообщать дополнительные инструкции как клиентской части (броузеру), так и серверной.
• Используется для включения различной информации о документе.
№ 14
Элемент BODY.
• Контейнер BODY охватывает все содержимое документа, которое должно быть представлено пользователю.
• Если документ является контейнером для фреймов, то он не должен содержать элемента BODY.
№ 15
Группирующий элемент DIV относится:
• К элементам уровня блока.
№ 16
Группирующий элемент SPAN относится:
• К встроенным элементам.
№ 17
Группирующие элементы уровня блока DIV и SPAN используются:
• Для форматирования соответствующей части документа с использованием таблиц стилей.
№ 18
Собственный атрибут ALIGN:justify для элемента DIV используется:
• Для выравнивания по обоим краям (ширине).
№ 19
Элемент уровня заголовка Н.
• Существует всего шесть уровней заголовков.
• Чем меньше число, указывающее уровень заголовка, тем более значимым является заголовок.
№ 20
Элемент ADDRESS:
• Используется, как правило, для предоставления контактной информации об авторе.
№ 21
• Фреймсодержащий документ (файл) не может нести в себе часть BODY, она заменяется элементом FRAMESET.
• Не содержит никакой информации для предоставления пользователю, а служит для разделения рабочей области броузера на несколько отдельных окон, в которые и загружаются несущие информацию документы.
№ 22,27
Элемент FRAMESET:
• Определяет набор создаваемых фреймов и их расположение в окне броузера (задаётся фреймовая структура документа).
№ 23,28
Элемент FRAME:
• Определяет содержимое каждого конкретного фрейма.
№ 24,30
Элемент IFFRAME:
• Позволяет встроить один документ в другой наподобие матрешки. Такие фреймы известны под названием плавающих.
№ 25,29
Элемент NOFRAME:
• Определяет альтернативное содержание документа-контейнера фреймов если броузер не поддерживает фреймы.
№ 26
Строка - <FRAMESET COLS=“50%,*” ROWS=“50%,*”>:
• Делит окно на четыре равные части.
№ 31
Как будет реагировать броузер, не поддерживающий фреймовую структуру, при загрузке фреймсодержащего файла:
• Игнорировать содержимое фреймов (элемента FRAMESET).
• На экране отобразится текст, помещённый в элементе NOFRAME.
№ 32
С элементом FRAMESET для задания расположения фреймов в окне броузера можно использовать атрибуты:
• ROWS.
• COLS.
№ 33
Строка - <FRAMESET COLS=“*,2*,3*”> :
• Создаётся набор из трёх разных по ширине вертикальных фреймов.
№ 34
В HTML для создания ссылок используются элементы:
• A.
• LINK.
• BASE.
№ 35
Элемент А.
• Элемент А или якорь служит для создания ссылок.
• Если указан атрибут HREF, то элемент А является источником, или, как это чаще называют, самой ссылкой.
• Если указан атрибут NAME, то элемент А является назначением для произвольного числа ссылок.
№ 36
Если элемент А является источником, т.е. самой ссылкой, то его необходимо использовать с собственным атрибутом:
• HREF.
№ 37
Если А является назначением для произвольного числа ссылок, то его необходимо использовать с собственным атрибутом:
• NAME.
№ 38
Элемент LINK.
• Может располагаться только в части заголовка (HEAD) документа.
• Может применяется для ссылки на файл таблиц стилей.
• Предоставляет информации поисковым машинам на различных языках.
№ 39,40,41,42,43
Атрибут REL элемента LINK должен иметь значение:
• для организации ссылки на внешнюю таблицу стилей - Stylesheet.
• для указания на документ, который является содержанием (указателем) для данной группы - Index.
• для указания на документ, который является словарем терминов для данной группы документов - Glossary.
• для указания на документ, который является приложением для данной группы документов - Appendix.
• для задания альтернативного документ, например, составленного на другом языке - Alternate.
№ 44
Какие собственные атрибуты имеет элемент BASE:
• HREF.
• TARGET.
№ 45
Элемент BASE.
• Позволяет указать базовый URI для всех ссылок в документе.
• Всегда должен располагаться в самом начале документа.
№ 46
URI ресурса, на который указывает ссылка, задаёт собственный атрибут элемента BASE:
• HREF.
№ 47,52
В HTML элемент Р:
• Задаёт параграф. Не может быть пустым.
№ 48,55,61
Для создания нумерованного списка используется элемент:
• OL.
№ 49,58,64
Для создания списка-определения:
• DL.
№ 50,53
В HTML элемент BR:
• Задаёт разрыв строки (используется для того, чтобы просто начать новую строку).
• Несколько подряд идущих тегов
не принимаются за один, а создают дополнительный отступ.
• Всегда бывает пустым.
№ 51
Элемент Q:
• Выделяет в тексте цитаты и высказывания.
№ 54
Элементы создания списков OL, UL и LI.
• Списки могут быть вложенными друг в друга при условии, что все они будут разного типа.
• Допустимая глубина вложения списков не более трёх.
№ 56,62
Для создания ненумерованного списка используется элемент:
• UL.
№ 57,63
Для обозначения элемента (строки) списка:
• LI.
№ 59,65
Для создания части определения в списки-определения:
• DT.
№ 60,66
Для создания части описания в списки-определения:
• DD.
№ 67,72
Для заключения в кавычки слова или фразы применяется элемент:
• Q.
№ 68,73
Для выделения абзаца, создавая отступ от края:
• BLOCKQUOTE.
№ 69,74
Для приподнятия какой-либо символа или слова относительно всей строки:
• SUP.
№ 70,75
Для того, чтобы приспустить какой-либо символ или слово относительно всей строки:
• SUB.
№ 71,76
Для сохранения структуры текста в том виде, в каком он введён в HTML-файл:
• PRE.
№ 77,84
Для форматирования шрифта моноширинным шрифтом применяется элемент:
• TT.
№ 78,85
Для того, чтобы сделать текст наклонным:
• I.
№ 79,86
Для выделения текста жирным шрифтом:
• B.
№ 80,83
Для вывода текста более крупным кеглем:
• BIG.
№ 81,82
Для вывода текста более мелким кеглем:
• SMALL.
№ 87
Для описания таблиц используются теги:
• <TABL>
• <TR>
• <TD>
№ 88
Вид таблицы, описанной следующим кодом:
<table cols=2 border=5>
<tr>
<td>Любой текст</td>
<td> Любой текст</td>
</tr>
<tr>
<td> Любой текст </td>
<td> Любой текст</td>
</tr>
<tr>
<td> Любой текст</td>
<td> Любой текст</td>
</tr>
</table>
•
| Любой текст | Любой текст |
| Любой текст | Любой текст |
| Любой текст | Любой текст |
№ 89
Атрибут FRAME элемента TABLE:
• Указывает, какие стороны в таблице должны иметь рамку.
№ 90
Атрибут CELLSPACING элемента TABLE:
• Задаёт отступ между внутренними границами ячейки и её содержимым.
№ 91
Атрибут CELLPADDING элемента TABLE:
• Задаёт расстояние между соседними ячейками таблицы.
№ 92
Атрибут BORDER элемента TABLE:
• Указывает ширину рамки вокруг таблицы.
№ 93
Атрибут WIDTH элемента TABLE:
• Указывает ширину таблицы.
№ 94
Вид таблицы, описанной кодом:
<TABLE COLS=3 BORDER=5> <TR> <TD>Любой текст</TD><TD> Любой текст</TD><TD> Любой текст</TD> </TR> <TR> <TD>Любой текст </TD><TD>Любой текст</TD><TD> Любой текст</TD> </TR> </TABLE>•
| Любой текст | Любой текст | Любой текст |
| Любой текст | Любой текст | Любой текст |
№ 95
<TABLE COLS=2 BORDER=5> <TR> <TD>Любой текст</TD><TD> Любой текст</TD> </TR> <TR> <TD> Любой текст </TD><TD> Любой текст</TD> </TR> </TABLE>•
| Любой текст | Любой текст |
| Любой текст | Любой текст |
№ 96
<TABLE COLS=2 BORDER=5> <TR> <TD>Любой текст</TD><TD> Любой текст</TD> </TR> <TR> <TD> Любой текст </TD><TD> Любой текст</TD> </TR> <TR> <TD>Любой текст</TD><TD> Любой текст</TD> </TR> <TR> <TD>Любой текст</TD><TD> Любой текст</TD> </TR> </TABLE>•
| Любой текст | Любой текст |
| Любой текст | Любой текст |
| Любой текст | Любой текст |
| Любой текст | Любой текст |
№ 97
<TABLE COLS=2 BORDER=5> <TR> <TD>Любой текст</TD><TD> Любой текст</TD> </TR> </TABLE>•
| Любой текст | Любой текст |
№ 98,99,100
Собственные атрибуты элементов TH и TD, позволяющие объединить несколько ячеек таблицы:
• ROWSPAN (в высоту).
• COLSPAN (в длину).
№ 101
Выравнивание по вертикали в ячейке строки - атрибут:
• VALIGN.
№ 102
Форма, которая объединяет все её составные части, задаётся с помощью контейнера:
• FORM.
№ 103
Элементы управления формой задаются элементом:
• INPUT.
№ 104
Создать кнопку с рисунком или иными встроенными элементами:
• BUTTON.
№ 105
Создать список выбора элемента формы:
• SELECT.
№ 106
Создаются строки списков форм:
• OPTION.
№ 107
Создать многострочный ввод текст:
• TEXTAREA.
№ 108
“Привязать” текстовую информацию к элементу управления формой:
• LABEL.
№ 109
Является обязательным и указывает на тип создаваемого элемента управления, атрибут элемента INPUT:
• TYPE.
№ 110
Атрибут элемента INPUT, задающий размер элемента:
• SIZE.
№ 111
Значение собственного атрибута TYPE элемента INPUT формы для создания строки ввода текста:
• <INPUT TYPE=“TEXT”...>
№ 112
Для создания строки ввода текста, который отображается в виде звёздочек (*):
• <INPUT TYPE=“PASSWORD”...>
№ 113
Для создания “включателя”:
• <INPUT TYPE=“CHECKBOX”...>
№ 114
Для создания “исключающего переключателя”:
• <INPUT TYPE=“RADIO”...>
№ 115
Для выбора локального файла:
• <INPUT TYPE=“FILE”...>
№ 116
Для создания кнопки с рисунком или иными встроенными элементами:
• <INPUT TYPE=“BUTTON”...>
№ 117
Для создания кнопки “Отправить”:
• <INPUT TYPE=“SUBMIT”...>
№ 118
Для создания кнопки “Очистить”:
• <INPUT TYPE=“RESET”...>
№ 119
Элемент PARAM.
• Описывает дополнительные параметры для таких объектов как OBJECT и APPLET.
• Имеет атрибут, который указывает на тип параметра, передаваемого апплету.
• Должен быть вложен в контейнер APPLET или OBJECT.
№ 120
Элемент OBJECT.
• Используется для взаимодействия с иными объектами, путём подключения дополнительных программных модулей.
• Имеет атрибут, который выводит текстовое сообщение, пока объект не загрузится.
• Требует закрывающий тег.
№ 121
Элемент EMBED.
• Используется для взаимодействия с иными объектами, путём подключения дополнительных программных модулей.
• Имеет атрибут, который позволяет скрыть объект.
• Требует закрывающий тег.
• Имеет атрибут, который задаёт рамку вокруг объекта.
№ 122
Вставлять графический элемент  в HTML-документ позволяет тэг:
в HTML-документ позволяет тэг:
• <IMG SRC=“1.GIF”>
№ 123
Элементы AREA и MAP.
• Элемент AREA всегда должен быть вложен в элемент MAP.
• Они применяются для создания карт на стороне клиента.
№ 124
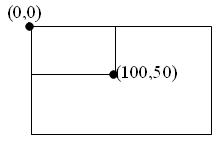
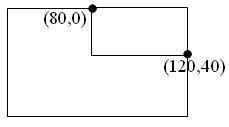
Значения координат, которые необходимо указать для построения прямоугольника атрибуту COORDS элемента AREA, чтобы на экране монитора он занял следующее положение

• COORDS=“0, 0, 100, 50”
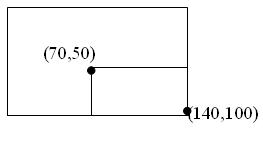
№ 125

• COORDS=“70, 50, 140, 100”
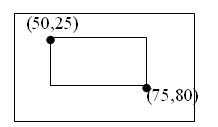
№ 126

• COORDS=“50, 25, 75, 80”
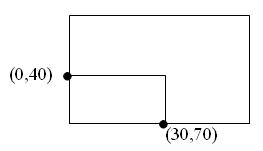
№ 127

• COORDS=“0, 40, 30, 70”
№ 128

• COORDS=“80, 0, 120, 40”
№ 129
Для построения окружности
• COORDS=“40, 30, 25”
№ 130
• COORDS=“85, 75, 50”
№ 131
• COORDS=“50, 45, 30”
№ 132
• COORDS=“15, 25, 10”
№ 133
• COORDS=“18, 19, 17”
№ 134
Перевод аббревиатуры CSS:
• Каскадные таблицы стилей.
№ 135
Таблица связанных стилей, находящаяся во внешнем файле подключается с помощью элемента или атрибута:
• LINK.
№ 136
Встроенные таблицы стилей:
• STYLE.
№ 137
Глобальные таблицы стилей, действие которых распространяется на весь документ подключаются:
• С помощью элемента STYLE, находящегося в заголовке (части HEAD документа).
№ 138
Для задания линейных абсолютных и относительных размеров используются типы численных значений:
• em.
• px.
• pt.
• pc.
• %.
№ 139
Для задания угловых размеров:
• deg.
• rad.
№ 140
Для задания временного интервала:
• ms.
• s.
№ 141
Для задания частот для звуковых устройств:
• kHz.
• Hz.
№ 142
Устройства с визуальным типом представления информации:
• Screen.
• Tty.
• Printn.
• Projection.
• Handheld.
№ 143
Устройства со звуковым типом представления информации:
• Aural.
№ 144
Устройства с осязательным типом представления информации:
• Emboss.
• Braille.
№ 145
Синтаксис определения классов в CSS для определения класса конкретного элемента определяет строка:
• Элемент.имя_класса.
№ 146
Для определения общего класса для любых элементов:
• .Имя_класса.
№ 147
Синтаксис идентификаторов в CSS для задания идентификатора конкретного элемента:
• Элемент\#имя_идентификатора.
№ 148
Для задания идентификатора, который может быть применён к любому элементу:
• \#Имя_идентификатора.
№ 149
Псевдоклассы, используемые в CSS:
• A: link.
• A: visited.
• A: active.
• A: focus.
• :lang.
• A:hover.
• :first-child.
№ 150
Псевдоэлементы:
• :first-line.
• :first-letter.
• :before.
• :after.
№ 151
Псевдоэлементы, которые могут быть применены только к элементам уровня блока (Р, DIV):
• :first-line.
• :first-letter.
№ 152
Аналог строки HTML-элемента <FONT COLOR=“red”>...</FONT> в случае использования таблиц стилей с применением элемента SPAN в сочетании с атрибутом STYLE:
• <SPAN STYLE=“color:red”>...</SPAN>
№ 153
<I>...</I> :
• <SPAN STYLE=“font-style:italic”>...</SPAN>
№ 154
<B>...</B> :
• <SPAN STYLE=“font-weight:bold”>...</SPAN>
№ 155
<U>...</U> :
• <SPAN STYLE=“text-decoration:underline”>...</SPAN>
№ 156
<FONT FACE=“Arial Cyr” SIZE=+2>...</FONT> :
• <SPAN STYLE=“font:large Arial Cyr”>...</SPAN>
№ 157,160,161
В CSS для задания отступа относительно внешнего блока используются атрибуты:
• Padding.
• Padding-top.
• Padding-botton (снизу).
• Padding-right (справа).
№ 158,159,162,163,164
Для задания полей относительно внешнего блока:
• Margin-bottom (снизу).
• Margin.
• Margin-top (сверху).
• Margin-left (слева).
№ 165
Ширина верхней части рамки:
• Border-top-width.
№ 166
Цвет рамки в целом, или каждой из четырёх сторон по отдельности:
• Border-color.
№ 167
Ширина нижней части рамки:
• Border-bottom-width.
№ 168
Тип линии рамки:
• Border-style.
№ 169
Обтекание объекта слева:
• float:left
№ 170
Для указания того, что левая сторона блока не может быть смежной с предыдущем блоком:
• clear:left
№ 171
Для указания того, обе стороны блока не могут быть смежными с предыдущем блоком:
• clear:both
№ 172
Элемент SCRIPT.
• Используется для включения небольших программ - скриптов - на языках программирования сценариев, например, JavaScript.
• В него помещают программу на языке сценариев.
• Весь текст программы для этого элемента вкладывают в комментарии.
№ 173
Элемент NONSCRIPT.
• Используется для броузеров, не поддерживающих сценария на языках программирования.
• В него помещают поясняющий текст, например: ''Ваш броузер не поддерживает JavaScript''.
№ 174
Скрипт может находиться:
• В любом месте HTML-документа.
• Одновременно и в части HEAD и BODY.
• Может быть загружен из отдельного файла.
№ 175
Операции присваивания языка JavaScript.
• +=
• /=
• >>=
№ 176
Операции сравнения.
• >=
• !=
• ==
№ 177
Арифметические операции.
• /
• %
• ++
№ 178
Побитовые операции.
• |
• ^
• &
№ 179
Логические операции.
• !
• ||
• &&
№ 180
Выполните над двоичными числами 110011 и 011001 последовательно следующие операции: X|Y,X&Y,X^Y,-X.
• (111011,010001,101010,001100)
№ 181
010010 и 101011
• (111011,000010,111001,101101)
№ 182
111001 и 101010
• (111011,101000,010011,000110)
№ 183
000101 и 010101
• (010101,000101,010000,111010)
№ 184
111111 и 100110
• (111111,100110,011001,000000)
№ 185
Выполните следующие логические операции над логическими выражениями:
true&&true
true||true
!true
• true,true,false
№ 186
true&&false
true||false
!false
• false,true,true
№ 187
false&&false
false||false
!true
• false,false,false
№ 188
Идентификаторы языка JavaScript.
• Это имена переменных, функций и меток, используемых в программе.
• Он представляет собой последовательность из одной или более латинских букв, цифр и символа подчёркивания, должен обязательно начинаться либо с буквы, либо символа подчёркивания.
№ 189
Данные.
• Это могут быть числа, например 25, 3,1416.
• логические выражения - true, false.
• текстовые строки, например: “Всем привет”.
• могут быть примитивного типа: null и undefined.
№ 190
Переменные.
• Их объявляют простым присвоением значений или с использованием ключевого слова - var.
• Они могут быть локальными и глобальными.
№ 191
Литералы.
• Они задают явные значения, используемые непосредственно в коде программы, которые в дальнейшем изменять нельзя. Могут быть логическими, целочисленными, дробными и строковыми.
№ 192,195
Условные операторы языка JavaScript.
• if...else
• switch
Служат для определения набора команд, которые должны быть выполнены в случае, если условие, заданное в таком операторе, истинно.
№ 193,196
Операторы циклов.
• for
• while
Позволяют многократно выполнять операторы в программе.
№ 194,197
Операторы манипулирования объектами.
• with
• for...in
Определяют объект, к которому будут обращаться вложенные в него операторы. Они позволяет экономить ваше время и размеры программы, когда целый блок операторов обращается к одному объекту. Используются для организации цикла по всем свойствам объекта.
№ 198
Предопределенная функции языка JavaScript - eval:
• Заставляет интерпретатор оценить строку JavaScript без ссылки на какой-либо конкретный объект.
№ 199
isFinite:
• Проверяет, является ли переданное ей значение конечным числом.
№ 200
isNaN:
• Проверяет, что указанный аргумент не является числом.
№ 201
parseInt:
• Предназначена для преобразования из строки в число с плавающей запятой, с указанием системы счисления.
№ 202
parseFloat:
• Предназначена для преобразования из строки в число с плавающей запятой, без указания системы счисления.
№ 203
Number:
• Используется для преобразования объектов в число.
№ 204
String:
• Используется для преобразования объектов в строку.
№ 205
escape:
• Служит для того, чтобы кодировать строки.
№ 206
unescape:
• Служит для того, чтобы раскодировать строки.
№ 207
Какое значение возвратит следующая функция - parseFloat(“31416e-4”), parse-Float(“15”,10), parseFloat(“F”,16), parseFloat(“17”,8), parseFloat(“1111”,2)?
• (3.1416 15 15 15 15)
№ 208
- parseFloat(“45316e-4”), parse-Float(“16”,10), parseFloat(“E”,16), parseFloat(“21”,8), parseFloat(“1110”,2)?
• (4.5316 16 14 17 14)
№ 209
- parseFloat(“67419e-4”), parse-Float(“20”,10), parseFloat(“D”,16), parseFloat(“45”,8), parseFloat(“1011”,2)?
• (6.7419 20 13 37 11)
№ 210
- parseFloat(“85291e-4”), parse-Float(“25”,10), parseFloat(“C”,16), parseFloat(“11”,8), parseFloat(“1001”,2)?
• (8.5291 20 12 9 9)
№ 211
- parseFloat(“609876e-4”), parseFloat(“10”,10), parseFloat(“B”,16), parseFloat(“7”,8), parseFloat(“1000”,2)?
• (60.9876 10 11 7 8)
№ 212
Методы языка JavaScript, которые позволяют создавать модальные диалоговые окна.
• Alert.
• Prompt.
• Confirm.
№ 213
Методы, которые позволяют создавать не модальные диалоговые окна, способные отображать содержимое HTML-документов.
• Open - для объекта document.
• Open - для объекта window.
№ 214
Метод, который позволяет создавать не модальное диалоговое окно, для загрузки содержимого HTML-документов в уже имеющееся окно.
• Open - для объекта document.
№ 215
Метод, который позволяет создавать не модальное новое диалоговое окно, способное отображать содержимое HTML-документов.
• Open - для объекта window.
№ 216
Предопределенный объект ядра JavaScript, который позволяет создавать массивы:
• Array.
№ 217
Позволяет создавать оболочку для одноименного типа данных.
• Boolean.
№ 218
Позволяет работать с датами.
• Date.
№ 219
Определяет строку кода на JavaScript, исполняемую как функция.
• Function.
№ 220
Который в качестве методов и свойств имеет основные математические константы и функции.
• Math.
№ 221
Имеет специальные свойства для числовых констант, таких, как “максимальное число”, “не число” и “бесконечность”.
• Number.
№ 222
Служит для работы с регулярными выражениями.
• RegExp.
№ 223
Представляет собой последовательность символов.
• String.
№ 224
Методы, относящиеся к объекту Date.
• getUTCMonth ()
• toGMTString()
• valueOf ()
№ 225
Относящиеся к объекту Math.
• random ()
• min(x,y) и mах(х,у)
№ 226
К объекту Array.
• fixed ()
• toLowerCase ()
№ 227
Методы pop и push объекта Array:
• Добавляет один или более элементов в конец массива и возвращает его новую длину.
• Удаляет последний элемент из массива, и возвращает его.
№ 228
Стандартные методы NEGATIVE_INFINITY и MIN_VALUE:
• “Отрицательная бесконечность”, специальное значение, возвращаемое в случае переполнения.
• Минимальное возможное число.
| на главную | база по специальностям | база по дисциплинам | статьи |
Другие статьи по теме